Understanding system connectome
Overview
The way I’ve explained systems thinking was intended to help ground in a reasonably universal, physical medium that could be explored reasonably easy; then abstract it through a particular lens of information architecture; and then expand again to how that translates to social models.
- Systems flow
- Systems expand and contract
- Systems are elastic
I did it on purpose. It was a framework, pure and simple. Take what someone understands (mental model), and expand. I included information not only to help reframe minds and step into the complexity of our social models, but because how people and information interact is incredibly important to understanding our systems.
They are inextricably linked. People use all the information structures as they use and share information, including the complex dimensional structures. Most people do it to control and contain their own understanding and meaningfulness; and for most people it’s more like controlling their heartbeat rather than their breath or internal chatter. The ability is universal, limited by degrees, and mostly left to autonomic. They are doing it for themselves, with scads of implicit context. They aren’t doing it for other people, but they share it with the assumption that all the unsaid pieces are simply known. Systems not only accumulate more of these implicit behaviors, but compound them.
Systems are more than the network information structure underpinning them. They include the flow of data and information, changing both what is in each node and using the conduits of connection; each node has contents that expand and contract; and each connection has an elastic tensile strength in its connection to each other node.
Where a connection between two nodes is usually represented like this:
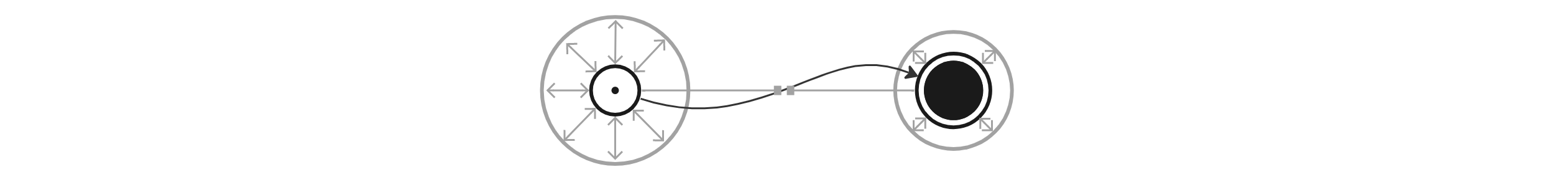
A connection between two nodes with signaled system attributes might look something like:
- Connector is changed to indicate flow with a non-straight connection
- Difference of current dataset size is noted to the size of each node
- Elasticity is indicated with a broken grey line
- Likeliness of content expansion is indicated by number of grey arrows between primary and negative space node
- Wiggle room is indicated by both the gap between primary and negative space node - Contraction is often left explicit, but in both of these I signaled it by the solid black nested node. FYI, the right hand node actually exists: it’s any just-in-time supply chain management.
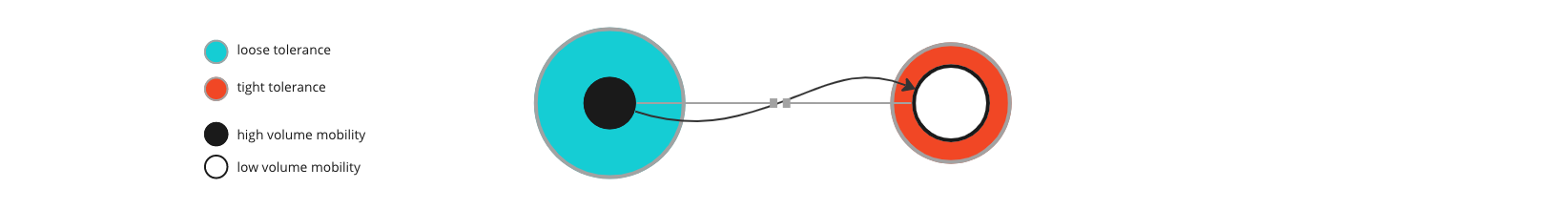
- IF the audience is contained and known, I might color code it. Mostly I leave color coding to me-only materials — which are much more likely to be dropped suddenly, so always label.
This gets very busy very fast. To date I’ve mostly kept it in mind, and keep my diagrammatic shorthand to simpler, more scannable forms. But there’s also usually not many others who are thinking about the system; in business, stakeholders tend to focus on their (still very complex) corner of the world, worry about handoff, and leave it at that. Most designers have their hands full with stakeholders, meetings, and designing; where I have seen an uptick in systems thinking is in design systems (done well) and ethical design, which is still lagging in the US.
I’m most likely to do it in software with flowchart capabilities; it’s changed several times in my career. This means that it is static, usually with open access, and shared liberally. It needs to have a simpler version available, because people reading these diagrams don’t already know the lexicon, have limited time, and we almost always need their information more than they feel the urgency of sharing. Other teams will need the more complex diagrams to work, but without the at-hand information about how the data works on the ground, the most elegant construct in the world will fail. I try to carve out time for both, but if business won’t budge, the source information is more important.
There is a lexicon of objects, lines, etc., that is more dominant in tech structures, and when diagrams are intended to be used by tech to build tech, I’ll turn to them. They are getting more complex and aligned to specific software ecologies. Again, the audience is crucial; check with your tech people before diving in and using unfamiliar signals, and see whether there is interest, relevance, and need to go up the learning curve. Have a session just for lexicon understanding before sharing the diagrams if there are people that need it.
The upshot is that it’s chilling to information flow to set up situations where people could be made to feel stupid; you have no idea what cultures they’ve had to deal with in the past, or current team dynamics (another mini culture!). Kindness and thoughtfulness goes a long way.
connections, connectome, juxtaposition, meaning, mental model, node