Levels
Navigating to the details
Information points like a website can be contained and lensed to facilitate navigation. Amazon can implement a system to manage metadata, search, and filters to support access to detail as well as having a more formal menu-style navigation structure. Amazon, despite its breadth and depth of product, is not trying to connect the world and make sense of everything. It’s only goal is to sell, so information can be curtailed to things that can be sold and the information necessary to do so.
When we get into complex information, we tend to start chunking not only in categories, but in layered access. We develop a navigational matrix.
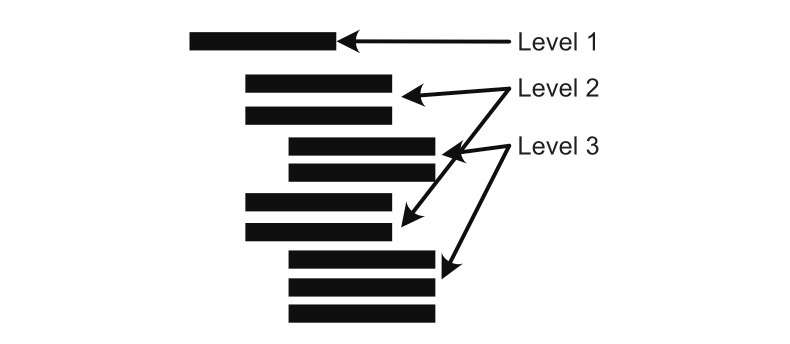
Levels are common — we barely blink when we see them. They are the submenus. Open a category (level 1, for the sake of simplicity — this is often culturally defined), and another list of categories appear (level 2). That level might open a page, or it might open another list (level 3). The primary reason I mention them is that it’s important to distinguish them from strata. Levels are intended to help people navigate to more precise data, and are exclusively part of a hierarchical structure.
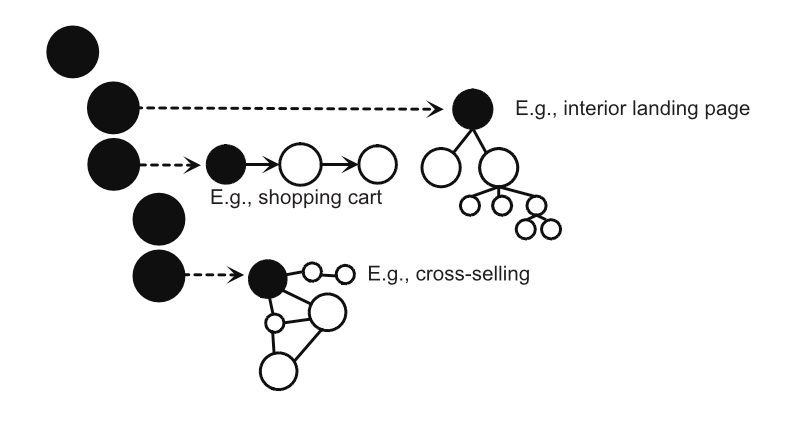
Remember, also, that nodes can encapsulate rich data. When it comes back to models — away from the example of menus, specifically — any of the levels can jump off into a different model, even a different structure type.
hierarchy, information structures, lenses, memory, metadata